애프터이펙트 작업 중 영상을 반복시키는 방법은 여러 가지가 있지만 그중 3가지를 알려주려 한다. 영상공부를 처음 시작하고 학원에서 알려준 적이 없어 처음 이 방법들을 보고 생소했었다. 먼저 루프(반복)가 되는 영상이라는 것은 영상의 맨 앞 프레임과 영상 맨 마지막 프레임이 같을 때 무한반복영상이 되는 것이다.
첫 번째 방법
이미 루핑이 되어있는 영상 여러 번 루프(반복)시키기

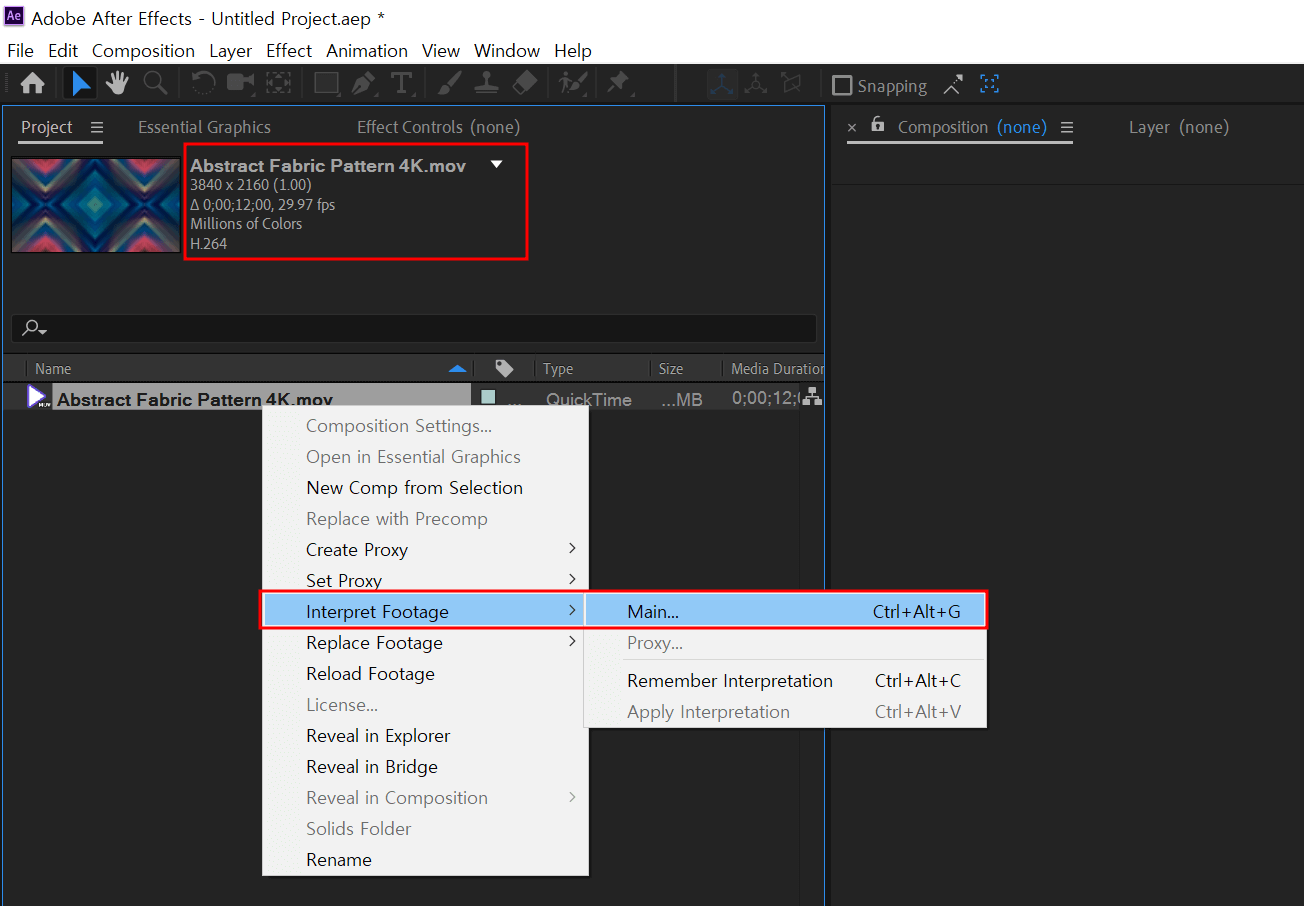
이미 반복이 되어있는 영상클립을 애프터이펙트에 가져오게 되면 정해진 시간 (위사진기준) 12초까지만 루프가 되고 12초 이후엔 반복이 안되는데 12초를 자신이 원하는 횟수만큼 반복시킬 수 있는 방법이다. 위사진처럼 임포트 한 영상이 선택되어 있는 상태에서 우클릭을 하면 메뉴가 나타나는데 그중 Interpret footage 클릭하면 메뉴가 우측에 뜨게 된다. 여기서 Main을 클릭해 준다.

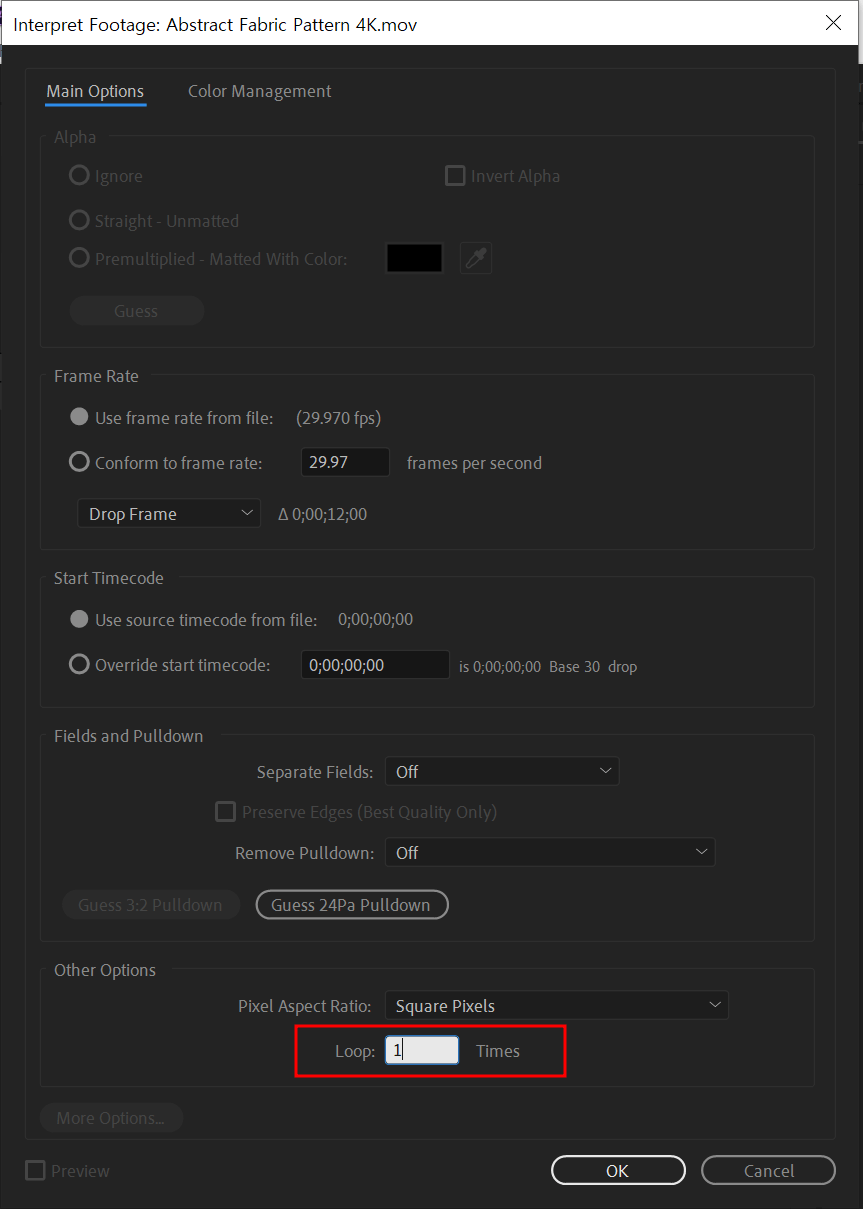
Main을 클릭했다면 Interpret Footage의 관련된 옵션들이 많이 나오는데 맨 하단에 보면 반가운 단어 LOOP가 보일 것이다. Loop 숫자가 기본적으로 1로 되어있는데 이 숫자를 자신이 원하는 횟수로 정해주면 된다. 예를 들어 12초짜리 반복(루프)이 되는 영상을 3번 반복하겠다고 하면 영상의 길이는 36초가 되고 반복이 3번 된다고 보면 된다.
두 번째 방법
영상을 타임라인에서 잘라서 반복시키는 방법

이 방법은 자신이 가지고 있는 영상이 반복영상이 아닐 때 사용하게 되는데 이때 앞뒤 프레임을 맞춰줘야 된다. 그래서 지금 설명하려는 방법으로 작업을 해주어야 한다.

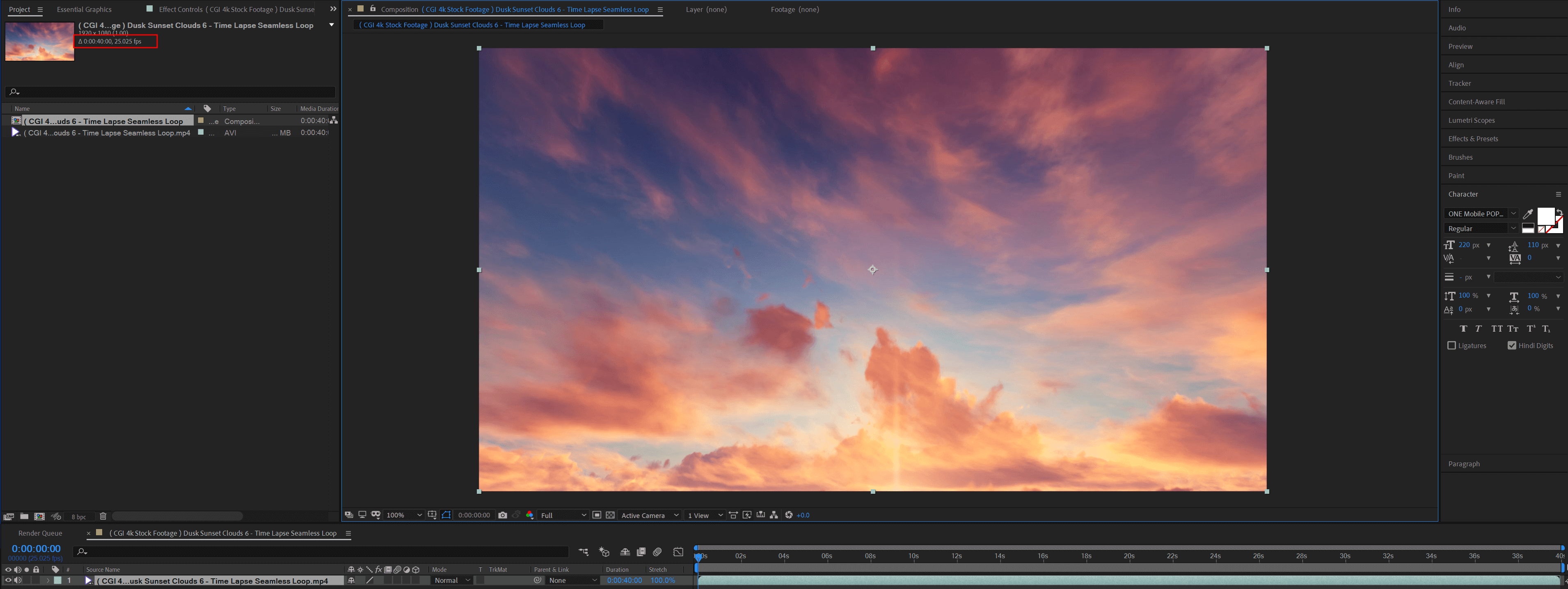
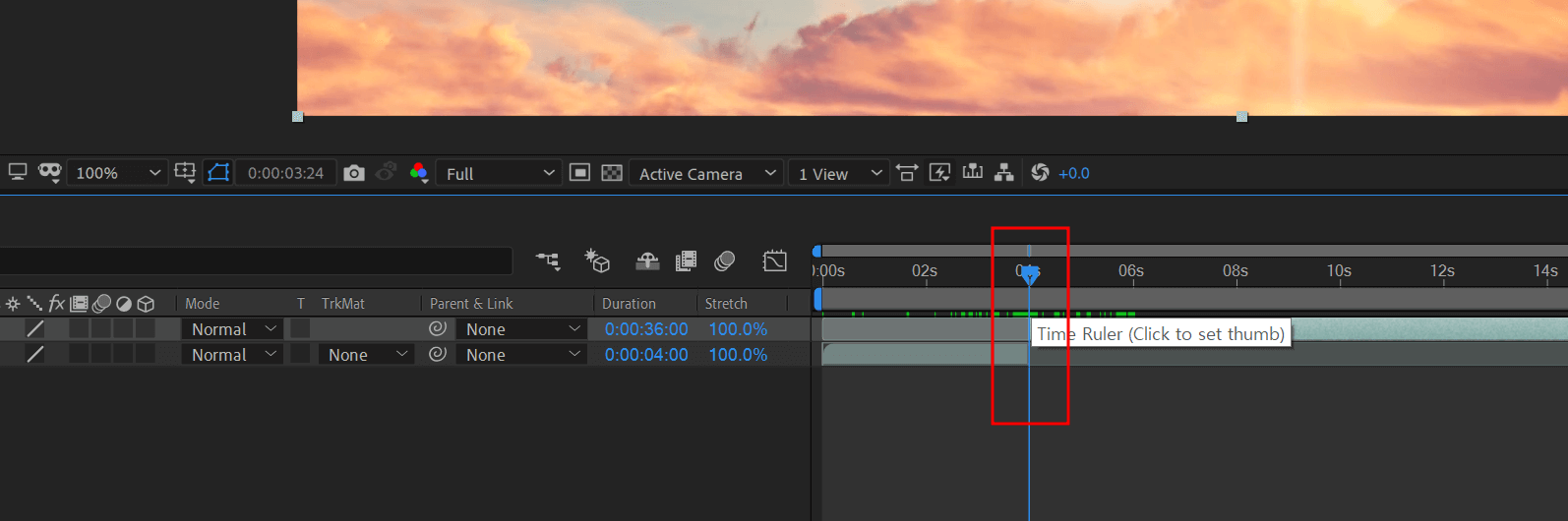
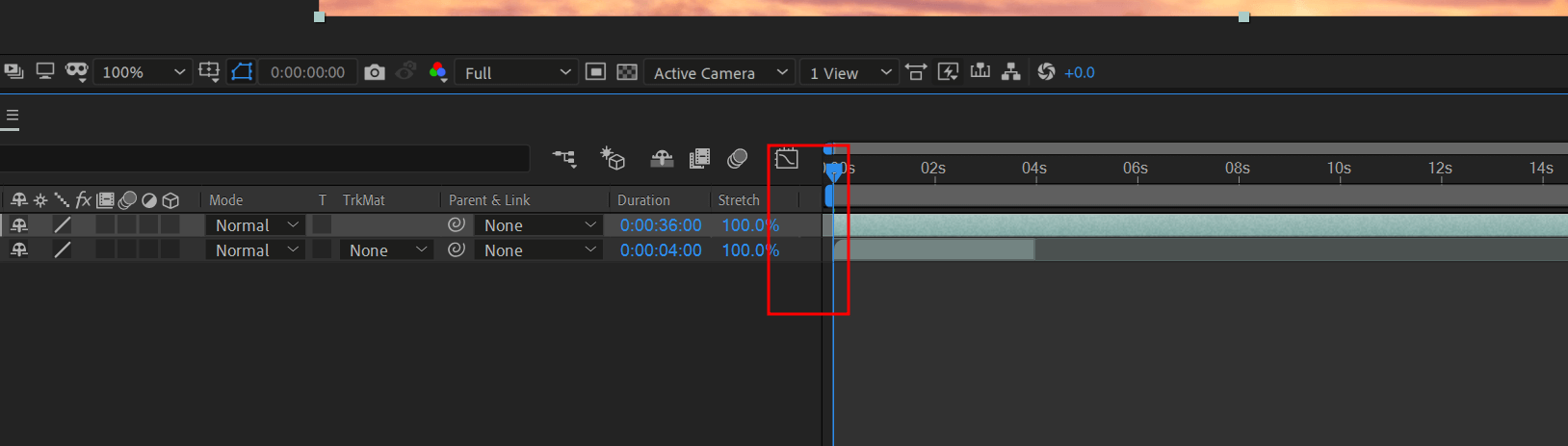
영상을 타임라인상에 올렸다면 적당한 길이로 영상을 잘라준다. 보통 1~2초 정도 선에서 잘라주는 것이 좋다. 영상을 자르는 단축키는 "Ctrl+Shift+D"이다. 영상을 잘랐다면 위 사진처럼 레이어가 위로 잘린 부분이 올라가면서 위치하게 된다.

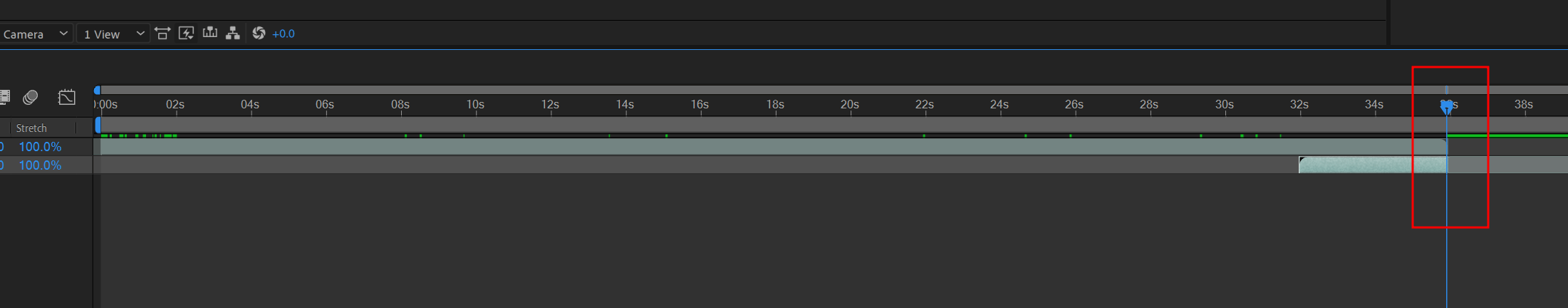
위로 올라간 잘린 부분을 0 프레임으로 맞춰준다. 잘린 영상을 맨 앞으로 맞추는 단축키는 레이어가 선택된 상태에서 " [ "를 눌러주면 맨 앞 프레임으로 붙게 된다.

위로 잘린 레이어를 0 프레임에 위치시키고 나머지 부분을 맨 뒤쪽으로 위치시킨다. 레이어가 선택된 상태에서 단축키" ] "
를 눌러준다. 앞 뒤에 위치시키고 싶을 땐 대괄호로 맞춰줄 수 있으니 기억해 두시라


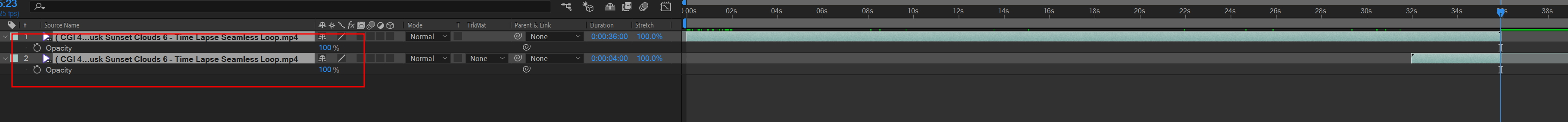
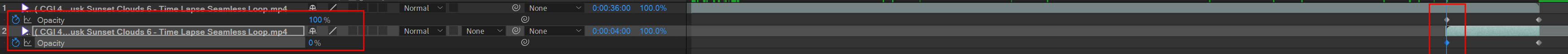
잘린 영상 둘 다 앞뒤를 맞춘 상태에서 투명도인 Opacity 단축키 키보드 " t "를 누르면 투명도 옵션이 나오는데 맨 위 레이어의 투명도를 수치값 0으로 아래 레이어는 100으로 설정하고 애니메이션 키를 생성한다.

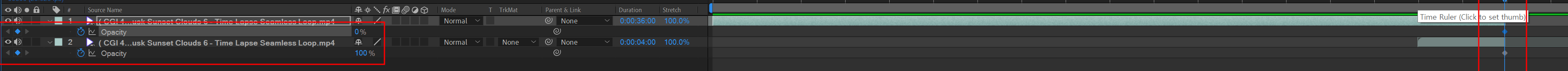
앞부분은 반대로 위 레이어 투명도를 100 아래쪽 레이어 투명도를 0으로 해준다. 쉽게 얘기해서 아래 레이어 영상을 투명도(Opacity)로 바꿔치기하는 방식이다. 자주 사용하는 표현으로 영상을 디졸브 해준다고도 한다. 영상을 자른 부분을 앞 프레임 뒤프레임을 맞춰주는 것이다.
세 번째 방식
애니메이션 키 무한 반복 시키기

위 움직임처럼 애니메이션키를 생성한 후 생성한 애니메이션을 루프(반복)시키는 방법이다. 일단 위 영상에서 사용한 애니메이션 키프레임은 스케일, 포지션 두 가지이다.


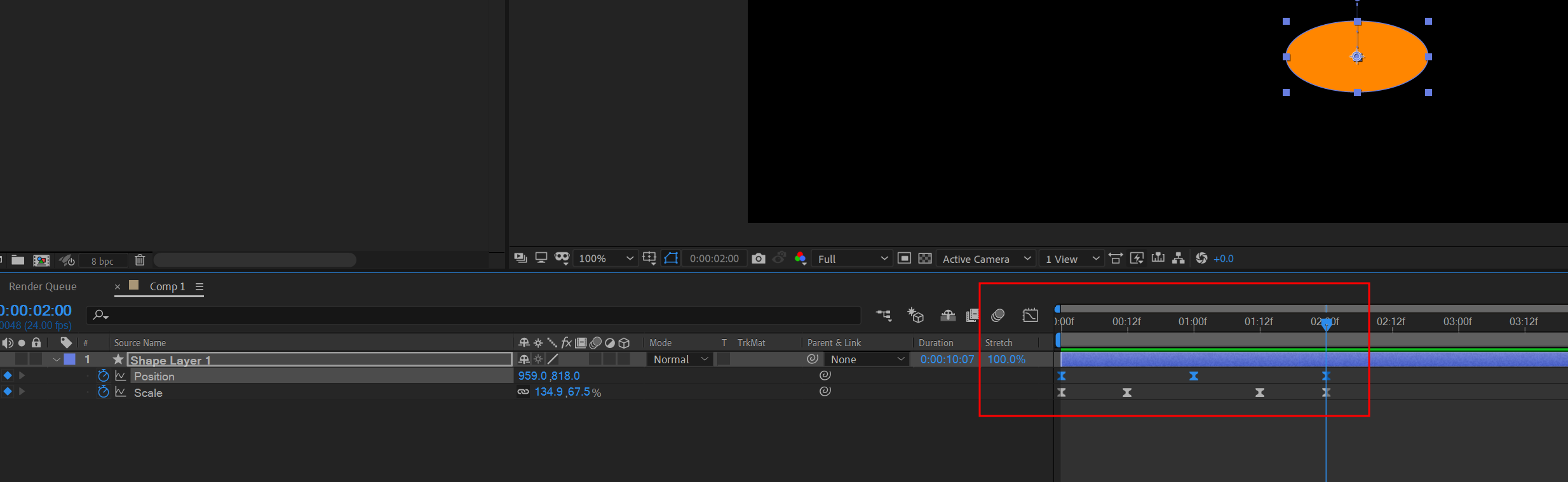
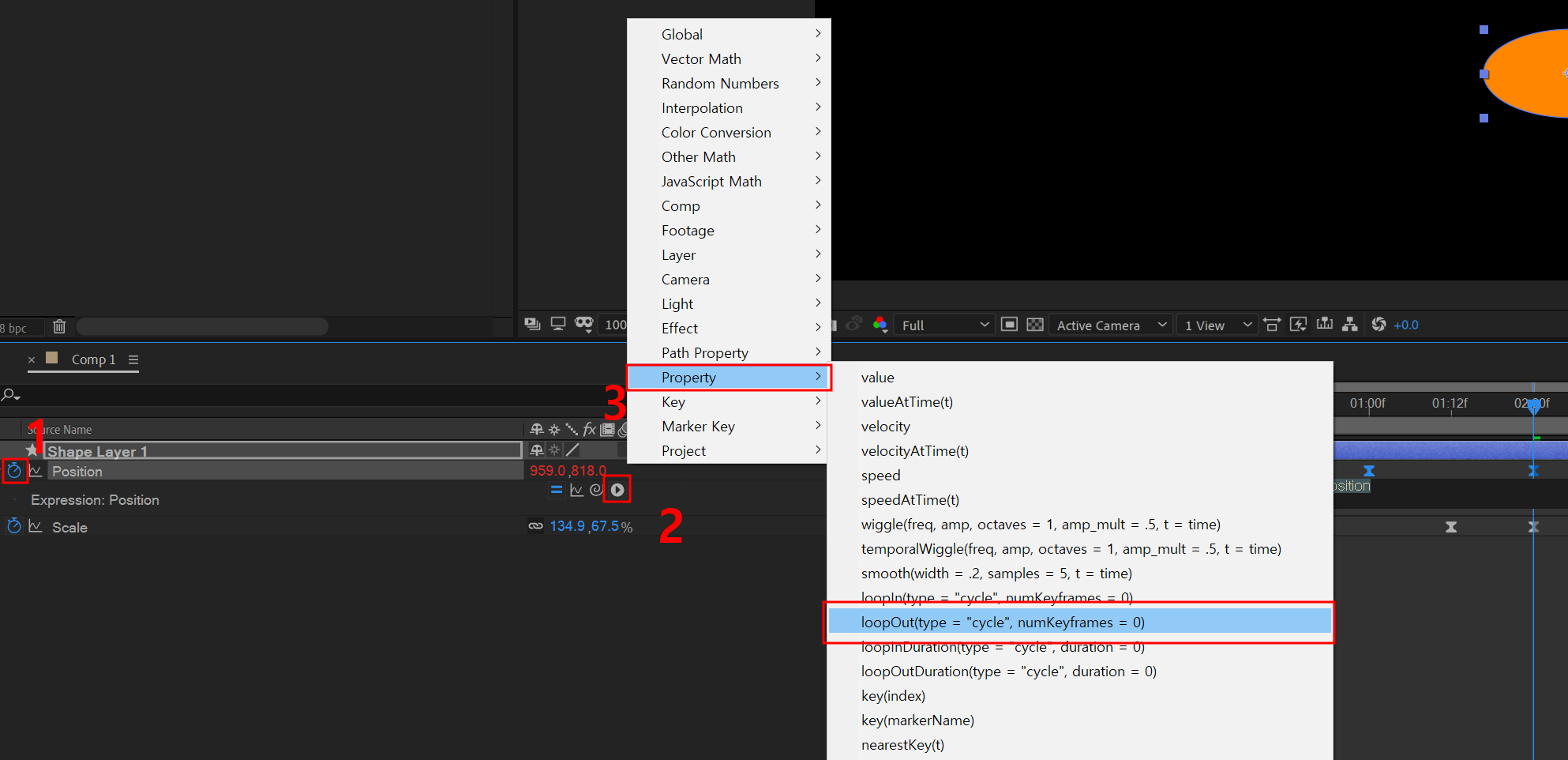
Scale(크기)와 Position(위치) 값으로 애니메이션을 생성했고 0초~02초까지 맞춰서 애니메이션키를 생성하였다. 처음에 설명했듯이 애니메이션 키도 마찬가지로 앞, 뒤 키가 동일해야 Loop가 된다. 애니메이션키를 앞, 뒤 동일하게 맞췄다면 2번째 이미지 순서로 따라 하면 되는데 "1번" 애니메이션 생성된 Position(위치)와 Scale(크기) 좌측에 보면 시계모양이 있는데 시계모양에서 키보드" Alt "를 누른 상태에서 좌클릭을 해주면 포지션값의 좌표값이 빨간 글씨로 바뀌는 걸 볼 수 있다.
그 상태에서 "2번" 위치에 있는 세모형태의 모양을 클릭해 준다. 그럼 "3번" 메뉴가 뜨고 메뉴 중 Property로 이동하게 되면 세부메뉴가 나오는데 위에서 12번째 loopOut이라는 걸 클릭해 두면 된다.

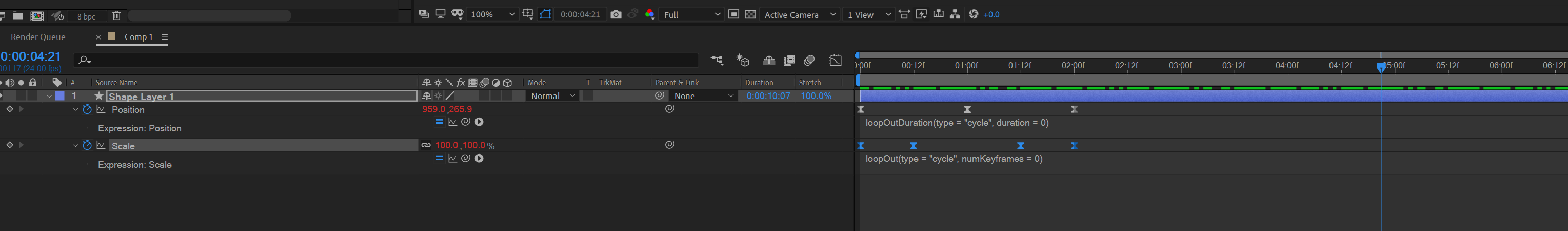
Scale(크기) 애니메이션도 동일하게 해 주면 위 사진처럼 애니메이션 키프레임 하단에 LoopOut이 적용된 걸 볼 수 있고 2초 이후 타임라인에서도 애니메이션이 반복되는 걸 확인할 수 있다. 앞서 말한 3가지 방법 이외에도 몇 가지 Loop(반복)시키는 법이 있는데 이후 포스팅에서 자세하게 설명해 주도록 하겠다. 혹시 설명이 미흡하거나 진행이 안 되는 부분이 있다면 댓글로 문의하길 바란다.
'영상제작 튜토리얼' 카테고리의 다른 글
| 의외로 모르는 애프터이펙트 영상 반복 루프(Loop)시키는 방법 2탄(VJ패턴 상승애니메이션) (0) | 2023.08.17 |
|---|---|
| 간단하게 인물 이미지 배경 제거 (누끼,PNG)제거 해주는 사이트 3곳(feat.애프터이펙트로 무료 사용하기) (0) | 2023.05.11 |
| 애프터이펙트 영상 효과 만들기 지식인 동영상 효과 질문 (0) | 2023.03.29 |
| 애프터이펙트 애니메이션 개념 잡기 기초 설명(모션그래픽) (0) | 2023.03.22 |
| 모션그래픽 디자이너라면 꼭 알아야할 Bitmap과 Vector의 차이 (0) | 2023.03.20 |




댓글