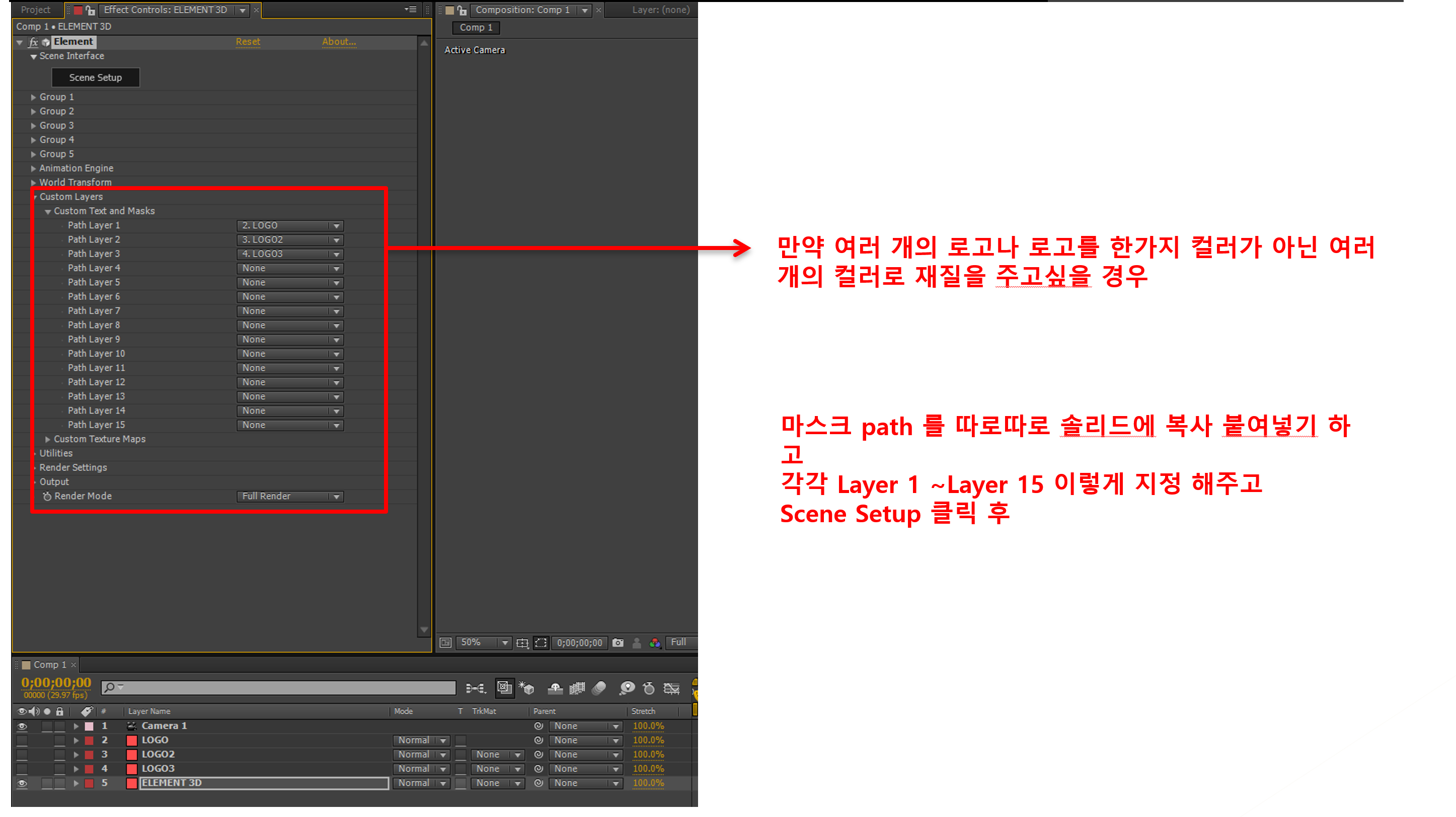
3번째 튜토리얼이다. 저번 시간에 Path를 이용해서 입체감 Extrude를 줘서 3D로 만들어주는 법을 설명했다. 3D를 만들어준 후 두께감을 준 오브젝트에 맵핑(색깔, 재질 등)을 넣어주게 되는데 오브젝트 맵핑이 하나일 때는 저번 설명대로 하면 되는데 로고에 맵핑(색, 재질 등)이 몇 가지 된다고 한다면 아래 방법을 이용해야 한다. 쉽게 얘기해서 색깔이 3개면 Path를 따로따로 나누어 3개로 만들고 path별로 Layer를 지정해주면 된다.

잘 모르겠다면 위 이미지 하단 레이어 구성을 보면 된다. 애프터 이펙트의 path는 두 가지가 있는데 첫 번째는 말 그대로 애프터 이펙트 Pen Tool을 이용하여 Shape Layer 로 만드는 경우 두 번째는 일러스트레이터에서 Path를 복사한 후 솔리드에 붙여주는 방법 이 두 가지이다. 위 그림에서 설명한 방법은 두 번째 일러스트레이터에서 Path를 복사하여 솔리드에 붙였다. 위 그림 Comp1 레이어를 보면 알 수 있다.

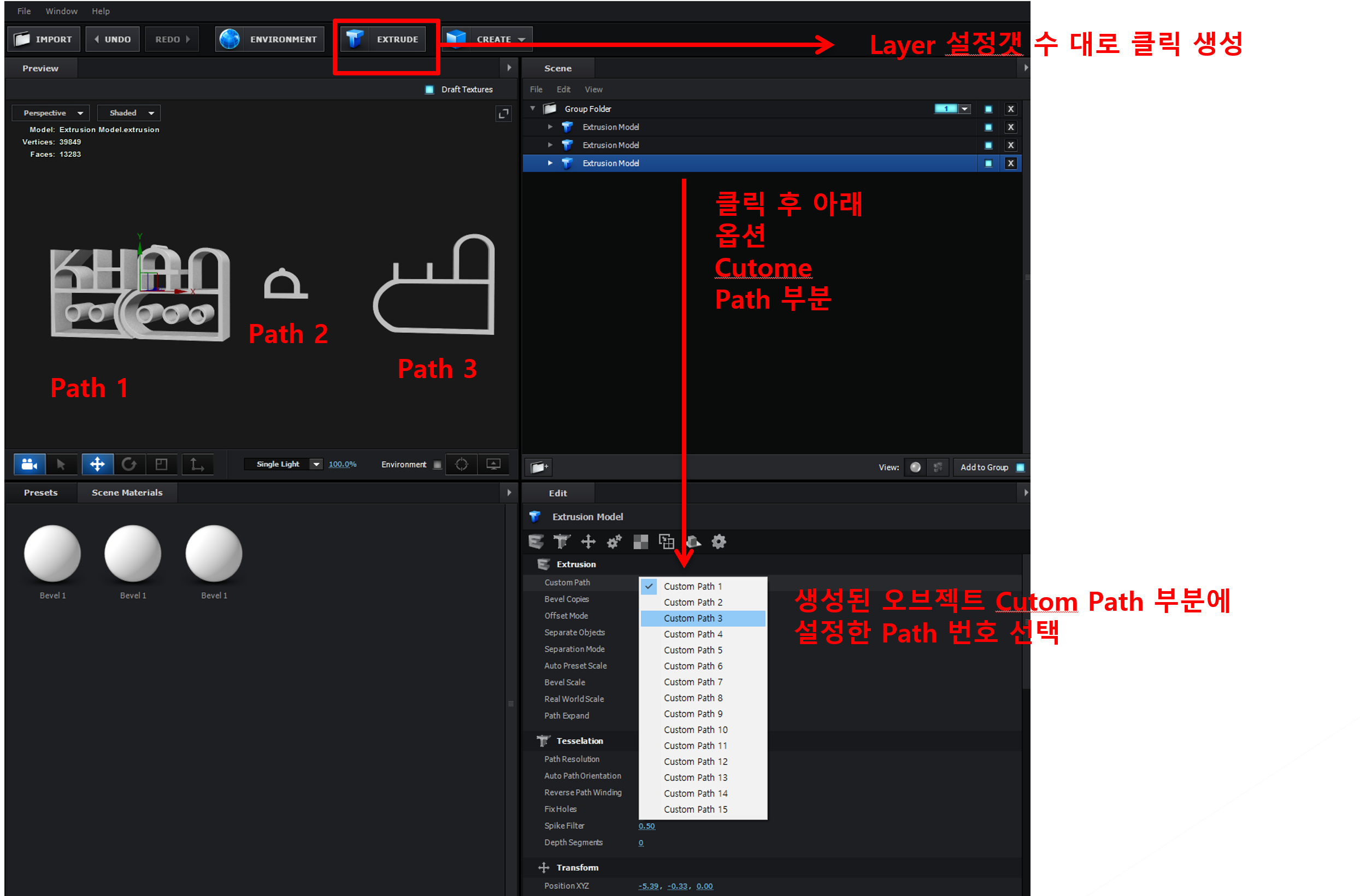
Scene Setup 버튼을 눌러 팝업창에서도 마찬가지 밖에서 설정해준 방식을 그대로 맞춰서 설정해주어야 한다. Path가 3가지 이므로 Extrude를 3번 클릭 해준 후 위 그림에 해당하는 부분에서 Path 번호별로 설정해주면 된다. Exturude 3번 누르면
같은 오브젝트가 3개가 나오는 걸 알 수 있다. 모든 설정이 Path 1으로 설정되어있기 때문이다. 설정을 잘해준다면 원하는 3가지 오브젝트가 보일 것이다.

위 그림은 상단에 Create부분을 클릭해서 생성한 Box오브젝트이다. 우측 빨간 박스에 설명을 써놓았지만 맨 우측에 보면 숫자가 표시되어있다. 저부분은 1그룹 을 표시되어있는데 팝업창에서 빠져나와 밖의 옵션을 보면 Group 1에 해당하는 옵션을 볼 수 있다. 그룹의 개념이 조금 중요한 부분인데 차후에 설명하겠다. 위 방법을 응용하여 맵핑도 해보고 Element 옵션도 만져보면서 익히길 바란다. (질문은 댓글로)

'영상제작 튜토리얼' 카테고리의 다른 글
| 애프터 이펙트에서 3D만들기(6번째) (6) | 2022.10.10 |
|---|---|
| 애프터 이펙트에서 3D만들기(5번째) (2) | 2022.10.09 |
| 애프터 이펙트 에서 3D 만들기(3번째) (7) | 2022.10.07 |
| 애프터 이펙트 에서 3D 만들기(2번째) (2) | 2022.10.06 |
| 애프터 이펙트 에서 3D를 만들수있다 (1번째) (6) | 2022.10.05 |




댓글