2번째 Element3 D 튜토리얼 아닌 튜토리얼이다. 첫 번째 시간과 마찬가지로 기본적인 인터페이스에 대해 설명하려 한다. 처음부터 다 알 필요는 없지만 알고 있으면 언젠간 사용하게 될 것이다. 저번 회차에서 뷰포트 부분을 설명(이미지)해놓았을 것이다. 잘 보면 하단에 여러 가지 버튼들이 있는데 아래와 같다.

가장 많이 사용하는건 오브젝트 선택 툴과 카메라 모드이다. 오브젝트가 많아지거나 하면 번갈아가며 사용하게 된다. 처음엔 그냥 저런 기능이 있구나 하고 넘어가도 좋다. 선택 툴 우측은 위치/회전/크기인데 사실 Element3 D 밖에서 제어할 수 있는 부분이라 잘 사용하진 않는다. 단 오브젝트가 하나일 때 얘기고 오브젝트가 많고 씬 구성을 할 경우 반드시 사용해야 한다.
이렇게 말하고 나니 다 중요한 듯하다. Single Light 부분은 별로 사용 안 한다. 그냥 넘겨도 좋다.

가장 많이 사용하는 부분이다. 보통 외주나 회사 작업을 할 경우 로고 파일이나 타이틀 TEXT를 일러스트로 받아서 작업하는 경우가 있다. 받아서 열면 저렇게 path 형태로 되어있는데 저 path를 애프터 이펙트 솔리드에 (복사 붙여 넣기) 붙여서 사용한다. 솔리드에 붙였다면 우측 엘리먼트 이펙트 창 옵션에서 Custom Text Masks부분에서 Path Layer번호를 지정해야 한다.
이렇게 하는 이유는 엘리먼트가 path를 인식할 수 있게 연결해준다고 생각하면 된다.

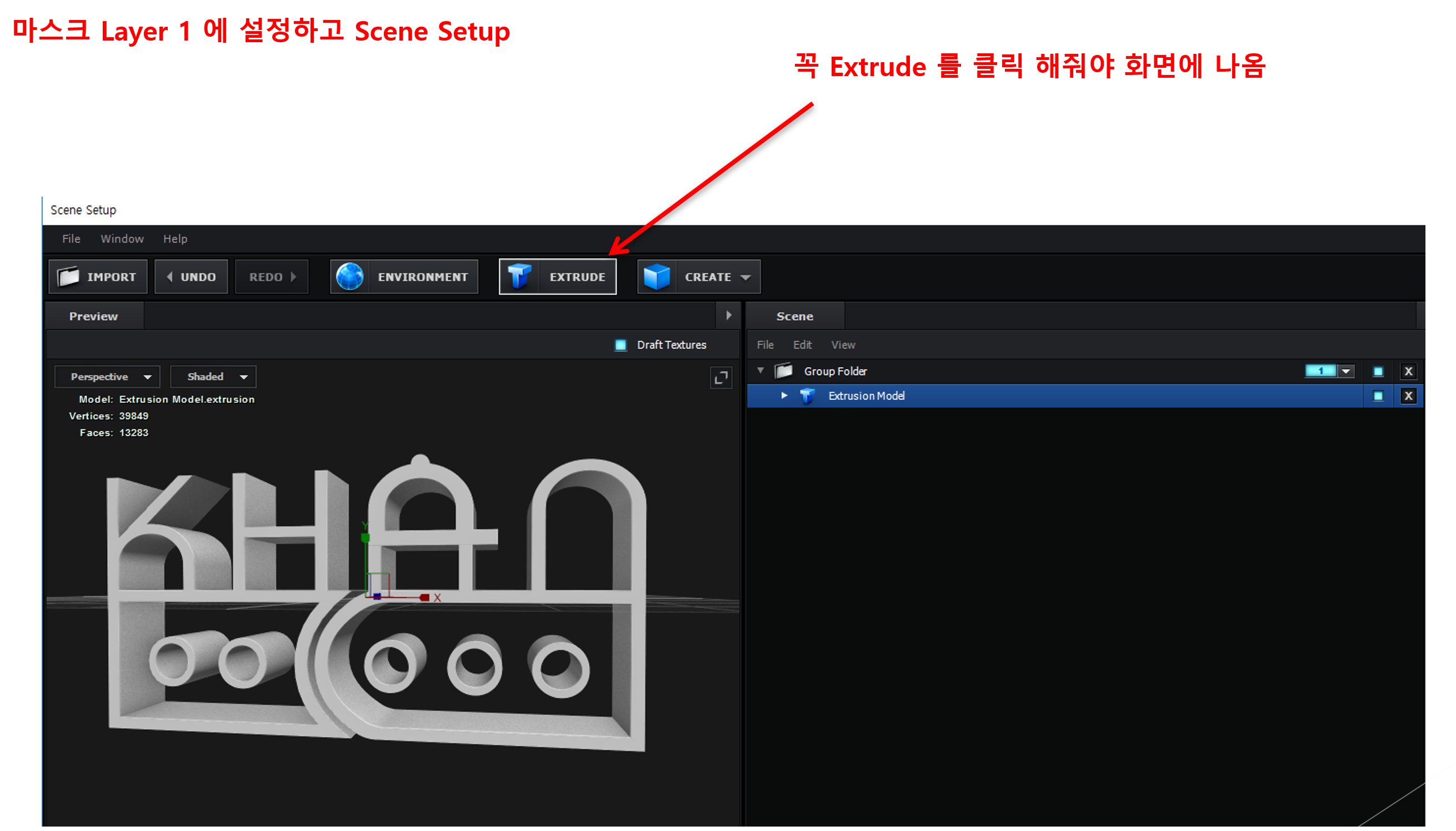
이제 path Layer를 지정했다면 Extrude를 눌러주면 저렇게 3D 두께감이 생긴다. 사실 로고나 타이틀 TEXT 같은 것도 사용하지만 path로 되어있는 복잡한 모양은 모두 두께감을 줄 수 있다. 단 일러스트상에서 path 점들이 모두 연결돼있어야 위 그림처럼 정상적으로 나온다. 점이 연결되어있지 않다면 모델링이 안보이거나 원래 모양처럼 나오지 않는 경우가 생기기 때문에 이런 문제가 있다면 path의 점이 다 연결되어있는가를 확인해주면 되겠다.

'영상제작 튜토리얼' 카테고리의 다른 글
| 애프터 이펙트에서 3D만들기(5번째) (2) | 2022.10.09 |
|---|---|
| 애프터 이펙트에서 3D만들기 (4번째) (2) | 2022.10.08 |
| 애프터 이펙트 에서 3D 만들기(2번째) (2) | 2022.10.06 |
| 애프터 이펙트 에서 3D를 만들수있다 (1번째) (6) | 2022.10.05 |
| GIF 이미지 간단하게 만드는법 (2) | 2022.09.25 |




댓글